- TestingBot
-
Visual Testing
Pruebas automatizadas de regresión de la interfaz de usuario visual
Encuentre y solucione problemas visuales con sus páginas web o aplicaciones móviles desde el principio. Pruebe en navegadores reales y dispositivos móviles físicos. Utilice las pruebas de interfaz de usuario visual sin código de TestingBot para recibir alertas cuando se detecte un problema visual en su sitio web.
Trate Gratuito Solicitar una demostración
Pruebas de regresión visual sin esfuerzo
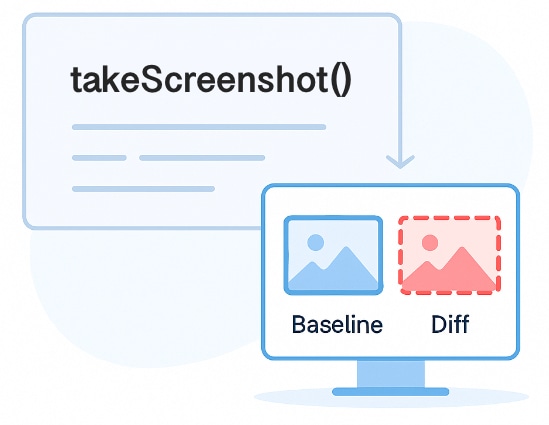
Habilite las pruebas de regresión visual en su entorno de pruebas actual con una sola línea de código. Detecte rápidamente cambios de diseño, inconsistencias en la interfaz de usuario y regresiones visuales durante la prueba.
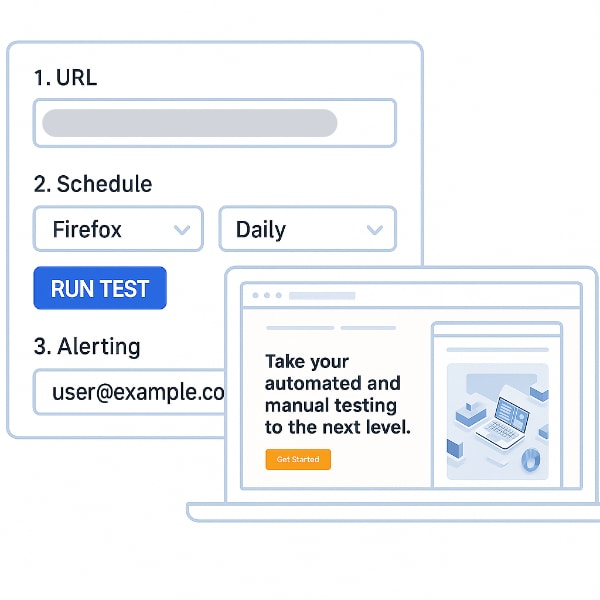
O introduce las URL que quieres monitorizar. TestingBot tomará capturas de pantalla periódicamente y te avisará cuando detecte un cambio.
Trate GratuitoRevisar y aprobar regresiones visuales
Usted y su equipo pueden inspeccionar los resultados de las pruebas visuales y aprobar o rechazar cambios visuales específicos. Compare con un control deslizante entre la captura de pantalla inicial y la nueva captura de pantalla, o inspeccione una imagen diferencial de los cambios que ocurrieron.

Pruebas de interfaz de usuario visual sin código
Comience a probar su sitio web para detectar defectos en la interfaz de usuario en minutos. Simplemente ingrese su URL y elija en qué navegadores desea realizar la prueba. Defina con qué frecuencia se debe ejecutar la prueba y cómo desea recibir alertas.
Cuando se produzca un cambio visual, recibirás instantáneamente una alerta con una captura de pantalla y una imagen diferencial que resalta lo que cambió.
Trate GratuitoOptimizado para la precisión
Desarrollamos pruebas visuales teniendo en cuenta la precisión, evitando falsos positivos durante el proceso de verificación de la interfaz de usuario.
Congelar animaciones y vídeos
Las animaciones y los vídeos se congelan temporalmente durante la instantánea visual para evitar falsos positivos.
Ignorar elementos de la interfaz de usuario
Ignoramos ciertos elementos de la interfaz de usuario que son propensos a cambiar y son irrelevantes para la captura de pantalla.
Capturas de pantalla perfectas de píxeles
Realice capturas de pantalla de página completa, en la mitad superior de la página o sin marco de su sitio web en cientos de navegadores y dispositivos a la vez.
Marcos de automatización de pruebas
Las pruebas de IU de TestingBot se integran a la perfección con Selenium, Appium, Puppeteer y Playwright. Simplemente añade una línea de código para mejorar tus pruebas existentes con pruebas de regresión visual automatizadas.
Selenium
Popular Browser Automation Framework, que utiliza WebDriver, que es compatible con los principales navegadores.
Appium
Mobile Automation Framework, que utiliza WebDriver, se ejecuta en dispositivos físicos y simuladores / emuladores.
Puppeteer
Marco de automatización basado en Chrome DevTools de Google. Es compatible con los navegadores Chrome y Edge.
Preguntas frecuentes
TestingBot realiza comparaciones automatizadas píxel por píxel entre una imagen que marcó como correcta y una nueva captura de pantalla que acaba de tomar. Si la cantidad de píxeles diferentes excede el umbral, la prueba se considera fallida.
Esto puede suceder cuando implementa una nueva versión de su sitio web que tiene un estilo o posicionamiento CSS incorrecto o que falta en la página. Detecte errores visuales antes de que causen daños a la UX de sus páginas web.
Puede probar las dimensiones, el posicionamiento y el estilo con pruebas funcionales periódicas. La desventaja es que pronto se convertirá en una enorme carga de puntos de control en su código.
En lugar de realizar comprobaciones visuales en su código, es mucho más eficiente tomar instantáneas y compararlas. Los resultados visuales también son mucho más fáciles de interpretar para los desarrolladores y el control de calidad.
Lo ideal sería ejecutar comprobaciones visuales como parte de su proceso de CI/CD. Podría ejecutarse después de cada registro del código de front-end, asegurándose de que el nuevo código no afecte negativamente a su producto.
Se pueden entrenar algoritmos de aprendizaje automático para descubrir diferencias visuales. La IA depende de datos entrenados, por lo que puede informar falsos positivos o negativos. No es una solución única para todos y, a menudo, falla en comparación con la coincidencia exacta de píxeles.
La prueba de instantáneas en el contexto de las pruebas visuales para la interfaz de usuario en páginas web, captura capturas de pantalla del estado inicial de una página web. Luego los compara con renderizados posteriores. Las pruebas se consideran fallidas cuando se producen uno o más cambios en la apariencia visual. Esto ayuda a garantizar que los elementos de la interfaz de usuario sigan siendo coherentes.
Regístrese para obtener una prueba gratuita
Comience a probar visualmente sus aplicaciones y sitios web con TestingBot.
Prueba gratis